動く写真とも言われている 『Cinemagraph』 (シネマグラフ)ってご存じですか?ニューヨークの写真家Jamie Beckさんが発表したハイクオリティな作品がネットで話題になったので見た事があるって方もいるのでは?
※画像引用flixel.com
すごく不思議でインパクトのある写真(!?)がシネマグラフの特長で、自分も作ってみようとシネマグラフの作成方法(Photoshop)なども何度かチェックした事があります。
高機能シネマグラフ作成アプリ「Cinemagraph Pro」
しかし、Photoshopで作ろうと思っても何だか難しそう、もっと簡単に作れたらやってみたいと思っていたシネマグラフなんですが、セール価格になっていたのでダウンロードしてみました。(現在は無料化されています)
Cinemagraph Pro:作例
こちらが「Cinemagraph Pro」を使って作ったシネマグラフです!パパッと作っただけで、かなりクオリティーが高い作品が出来上がります!それでは簡単に使い方を説明してみますね。
Cinemagraph Proの使い方
まずはCinemagraph Proをダウンロードします。素材となるムービーを撮影後Cinemagraph Proに読み込みます。ベースになるのは写真ではなく動画です。(複数枚の写真からシネマグラフを作成する事も可能になりました)三脚を使って撮影したブレの少ないムービーを使うと仕上がりが綺麗になります。

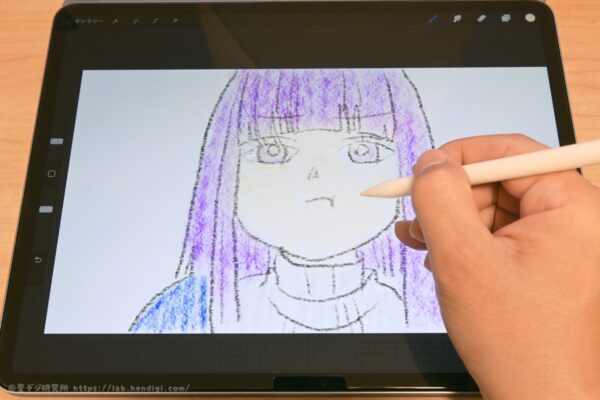
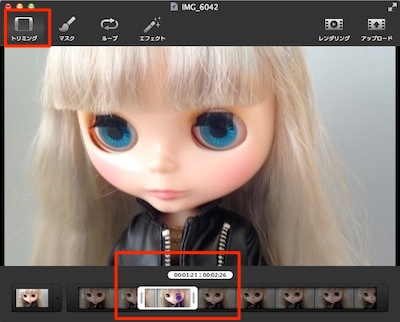
日本語に対応しているので分かりやすいと思います。まずは動画の中からベースになる部分をトリミングします。

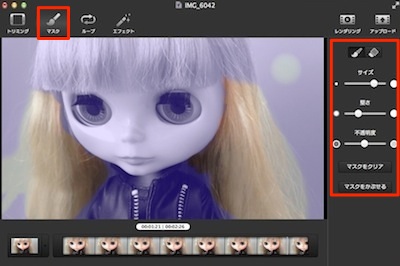
動かしたい部分にマスクをかけている状態です。紫っぽい部分が動かさずに残したい場所です。今回はテストだったので雑にマスクしましたが、、、綺麗なシネマグラフを作るならもっと細かくマスクした方がいいと思います。

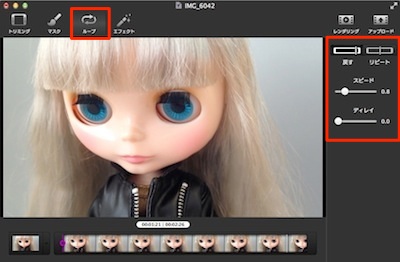
ループする速度などを細かく設定する事も出来ます。

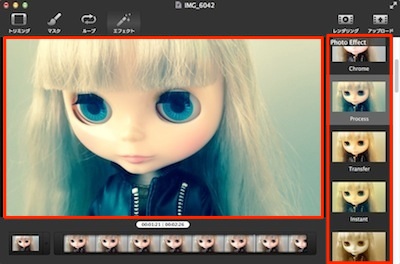
出来上がったシネマグラフにフィルターをかける事が出来ます。フィルターを使う事でオシャレな印象に変える事が可能です。モノクロのフィルターもオススメです。

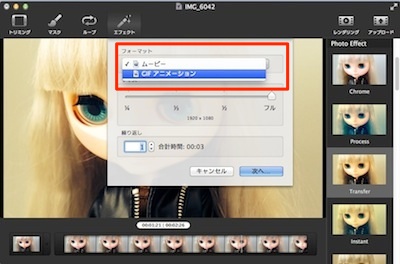
出来上がったシネマグラフは「ムービー」もしくは「GIFアニメ」に変換〜保存出来ます。(無料化されたCinemagraph Proで書き出しを行うには内部課金が必要)

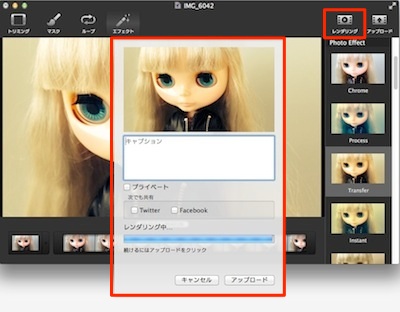
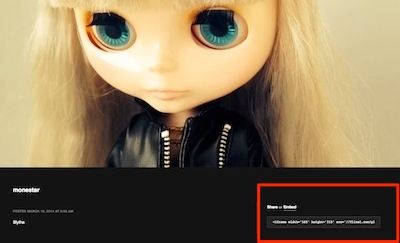
TwitterやFacebookに投稿する事も出来ます。作品をFlixel | Living Photosにアップロードすることでブログなどで使いやすいiframeタグを取得することが出来ます。

はい!こんな感じで簡単に使い方を説明しました!メニューなども日本語化されているので難しい事はないと思いますが、、、公式チュートリアルムービーも貼っておきます。1回こちらをチェックしてから作業するとスムーズにシネマグラフ作成が出来るはずです。
Cinemagraph Pro:ダウンロードはコチラから
※価格は掲載時のものです。購入前に必ずご確認ください
アップデート情報
バージョン 1.6.1 の新機能
– 固定ライセンスの購入は、ユーザーアカウントを必要としません
– すべての場合に表示されていない修正された購入ボタン
1.3.1
・マスクがない保存または正しくレンダリングされる問題が修正されます。
・GIFへのレンダリング時にクラッシュする問題を修正しました。
1.3
・連続するイメージへのレンダリング
・どの種類のイメージもスチルフレームとして読み込み可能
・プレビュービデオのアピアランスと Retina ディスプレイでのカーソルのマスキングを改良
・サインイン済みユーザーがクラッシュに遭遇する問題を修正