
ピカチュウです。周りからロンスタ画伯と呼ばれています。とにかくイラストが下手な自分ですが、ネットショップ運営や実店舗のチラシなどイラストを描かないとどうにもならない状況があるんです。Illustratorを使って何とか描いていますが、いつも苦労しています。
※このアプリはiTunesストアから削除されたようです
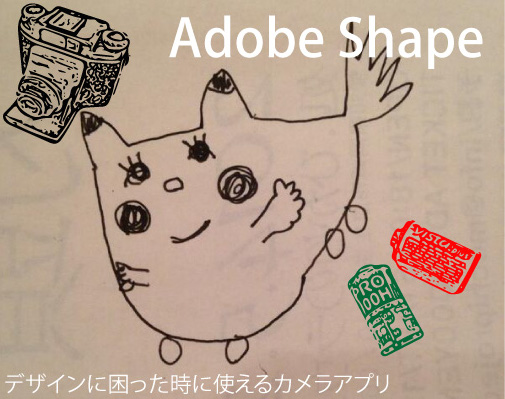
Adobe Shape CC – Capture and create vector shapes
デザインに困った時に使えるカメラアプリ!
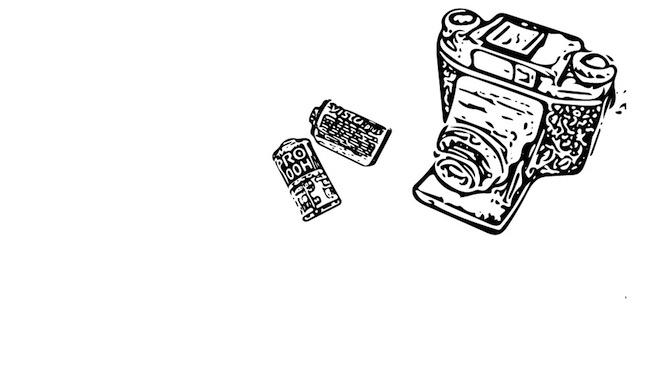
今回紹介する「Adobe Shape CC」というカメラアプリは!イラストが苦手なデザイナーの救世主!?とにかくこのアプリとIllustratorを使えば、、、こんなイラストが簡単に作れます。

Adobe Shape CC:使い方


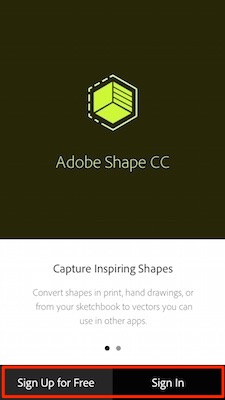
Adobe Shape CCはiPhoneで画像を取り込み、ベクトルシェイプに変換してくれる便利なアプリです。Adobeが開発しているアプリになりますので、、、まずはAdobe IDでサインインしましょう!

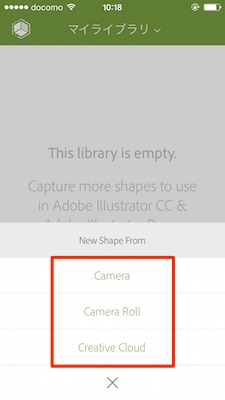
アプリ内で使う画像はカメラで撮影、カメラロールから選ぶ、Creative Cloudから選ぶ、この三種類から選べます。今回はカメラを使ってみます。


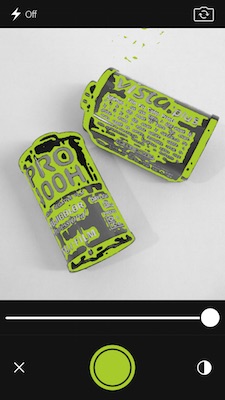
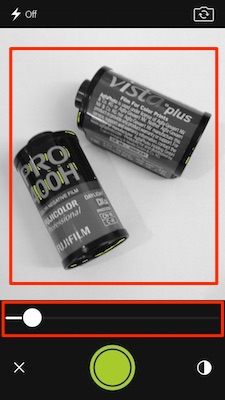
スライダーを使って読み込むディティールを調整する事が出来ます。調整出来たらシャッターボタンをタップ。

この状態でオッケーだったら下のOKボタンをタップします。


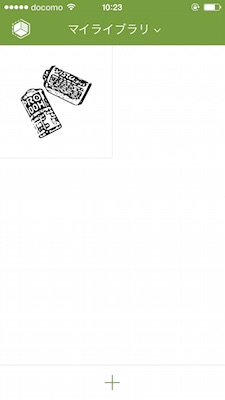
変換が終わったら画像の名前を入れて右上のsaveをタップして保存します。

これでCreative Cloudに画像が保存されます。背景にゴミなど気になる部分がある場合は、、、

右下のコントロールボタンをスライドしてマイナス方向に、不要な部分をタップして削除していきます。
IllustratorでAdobe Shapeの画像を開いてみよう!
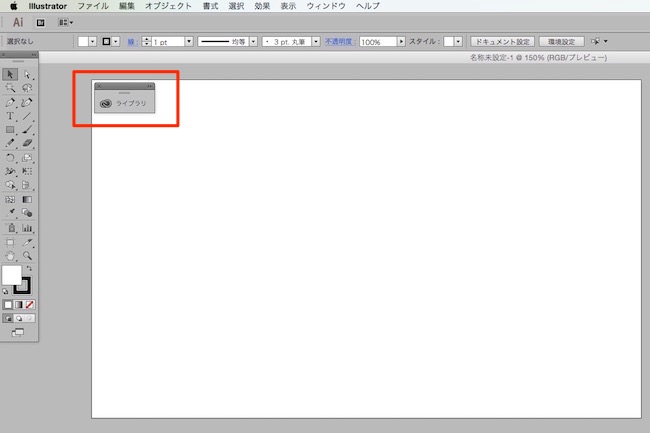
先ほど保存した画像はIllustratorと連携して使う事が出来ます。(その他Photoshop CCやIllustrator Drawでも使用可)まずはウインドウからライブラリを表示します。


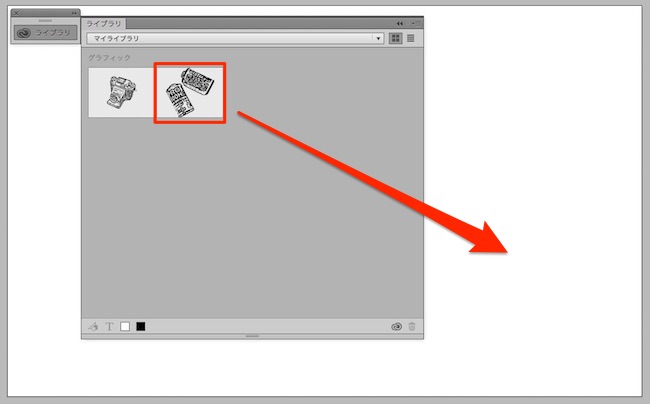
ドキュメントに作成した画像をドラッグすれば!Illustratorで使えるベクトルシェイプになります。

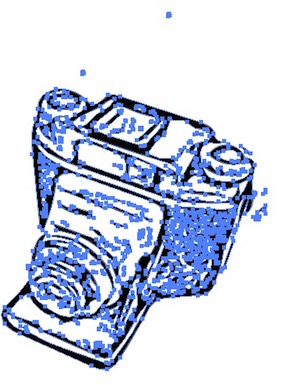
拡大縮小、色の変更など出来るようになるのでイラストが描けなくても簡単にデザインが可能になります!ゴミが残っている場合はグループ解除して削除します。

出来上がった画像にテキストを追加したのがコチラ!(最初に載せた画像と同じです)

画像を用意してIllustratorに読み込んで画像トレースして、、って作業が簡単になります。パパッと作りたい時はコレでいいかも。最後にロンスタが描いた綾波レイのイラストを置いておきますね!それじゃ!また!